日報で疑問を書いたら、id:r7kamuraさんが答えてくれた。
immutable.Recordに状態とロジック押し込んでそいつをContainer Componentのthis.stateに入れておく設計とか。
— 下京区 (@non_117) 2016年9月1日
facebookが想定してるのはこの用途かな。
DOMサブツリー間で状態の共有が発生するか、設計段階で予見するの難しそう。
— 下京区 (@non_117) 2016年9月1日
原則として、木構造を小さくするべきだと思っている。木のデータ構造はノード間の依存関係があるからである。バケツリレーはノード間の結合を強くするので良くない。
なので、ページ全体のComponent木を部分木で構成するべきである。部分木の中でのstate置き場が部分木でのRootのContainer Componentで、子孫がPresentational Componentとなる。部分木とは、UI上で意味のある単位で分割されたComponent木である。
部分木同士が疎結合であるならば話は簡単なのだけど、部分木間でstateを共有したいとなると厄介なことになる。
仮に木全体のRoot Container Componentにグローバル変数を置いてもそれを子孫に渡すにはバケツリレーかcontextが必要になる。contextは暗黙的にバケツリレーしてるだけなので(ちょっと認識が合ってるか自信はない)部分木同士に依存関係が発生することに変わりはない。
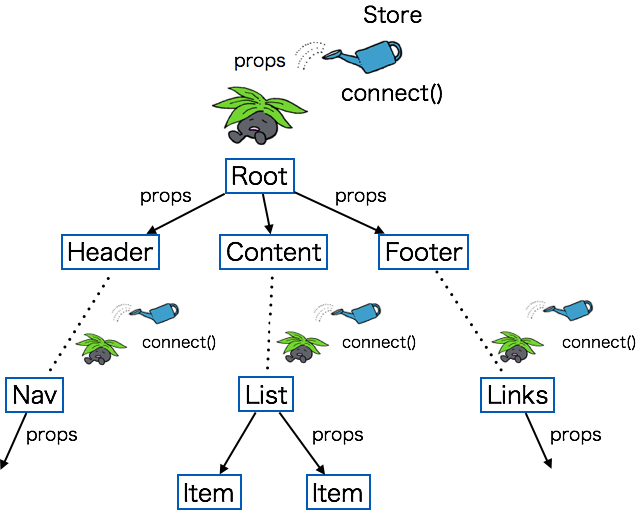
部分木たくさん作ったときに、グローバルStateの注入で木同士の依存を発生させにくいのがRedux, [ここにあなたの好きなFluxの名前が入る] だと思っている。
私はReduxしか真面目に勉強しなかったのでReduxの話になるが、Reduxの場合は唯一のStoreにグローバル変数をぶち込んで好きなときに切り出して部分木に流し込むことができる。この時に部分木間でpropsが流れることはない。
contextを使ってルートComponentからグローバル変数を配るの出来なくはないが、その辺(状態の共有)からがflux使う分水嶺になりそう。
— 下京区 (@non_117) 2016年9月1日
結論としてはこれになる。
原始的Propsバケツリレー

こうしたい

おまけポエム
とはいっても、人間は複雑なものを認知できないので、人間が直接触る木構造とかさっさと無くすべきだと思っている。スマートヒョンのGUI作る君だってGUIじゃないですか。
木構造は機械に優しいが人間には優しくない。特に変更をするときは。
UIとか作っては弄っての繰り返しを避けられないので木構造の変更・メンテナンスを人間がやるはめになって消耗必至である。